Tổng Quan Về CSS
Công việc sẽ trở nên dễ dàng hơn với CSS
Trong loạt bài hướng dẫn về CSS, chúng ta sẽ học cách kiểm soát phong cách và bố cục của một trang cùng một lúc.
Các ví dụ trong bài hướng dẫn
Trong loạt bài hướng dẫn về CSS này có hàng trăm ví dụ giúp bạn dễ hiểu hơn.
Để học CSS được dễ dàng hơn, tôi khuyên bạn nên dùng trình duyệt Firefox. Với Add-on EditCSS bạn có thể nhìn thấy từng sự thay đổi của trang web khi bạn sửa từng dòng code CSS.
Để thêm Add-on EditCSS bạn làm theo hình sau:
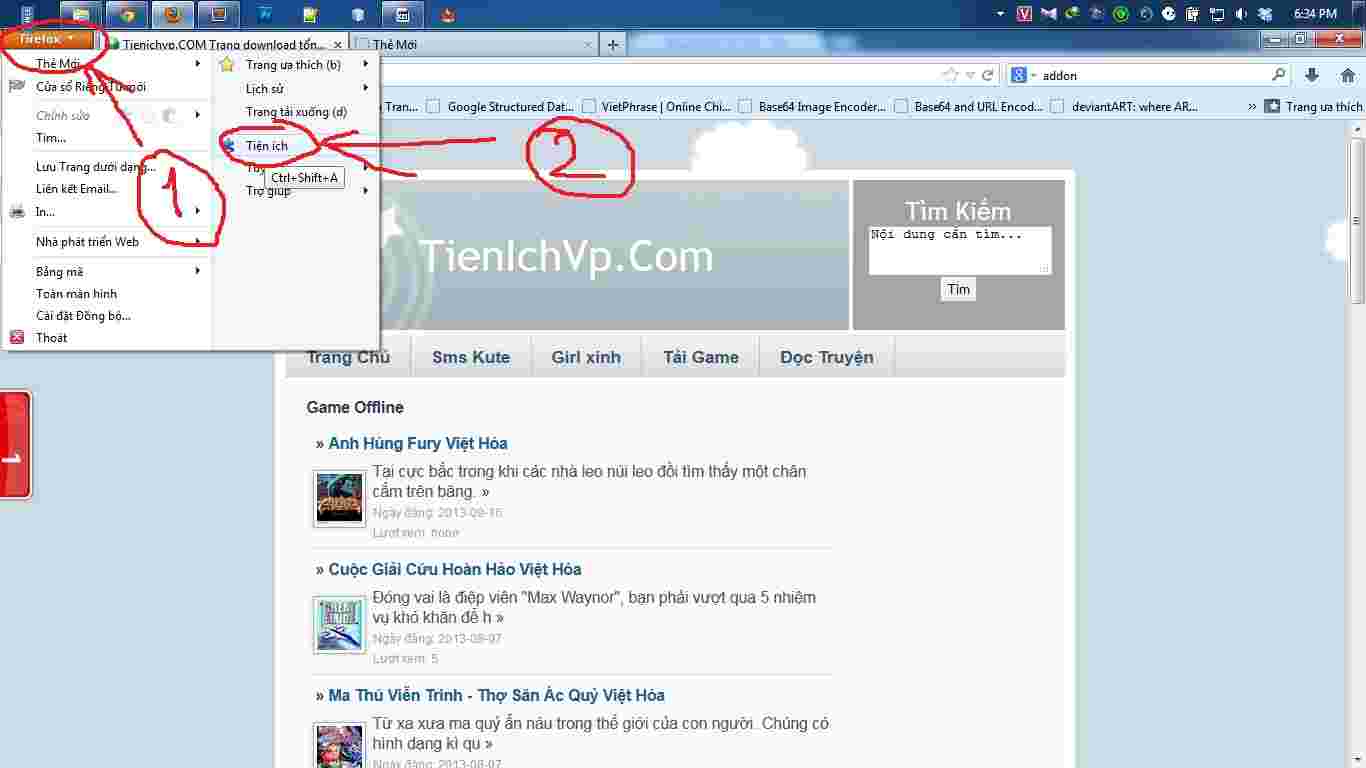
Mở trang Addons của Firefox:

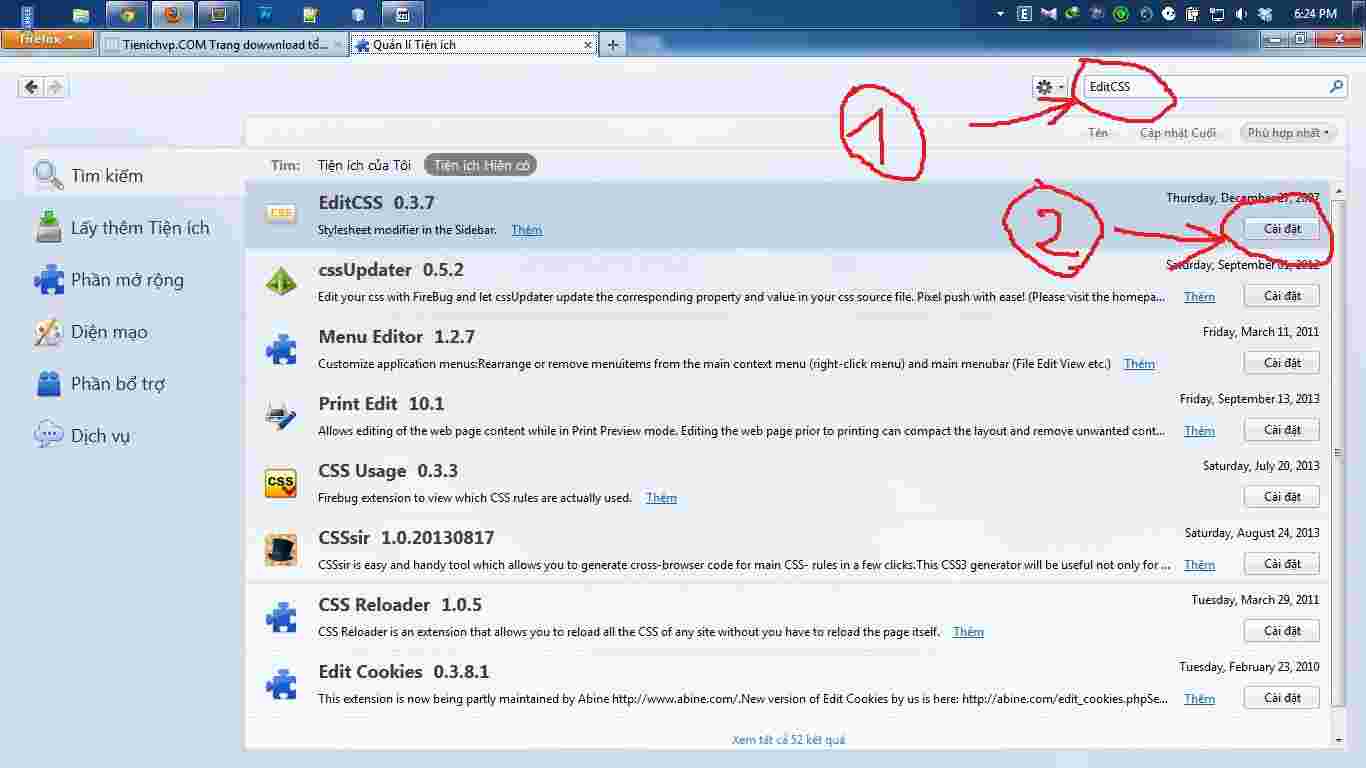
Tìm và cài đặt Addon EditCSS:

Sau đó bạn khởi động lại Firefox là bạn có thể dùng tiện ích này.
Ví dụ cụ thể:
Bạn có một file HTML có nội dung như sau:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>CSS example!</h1>
<p>This is a paragraph.</p>
<p>By Tienichvp.COM</p>
</body>
</html>
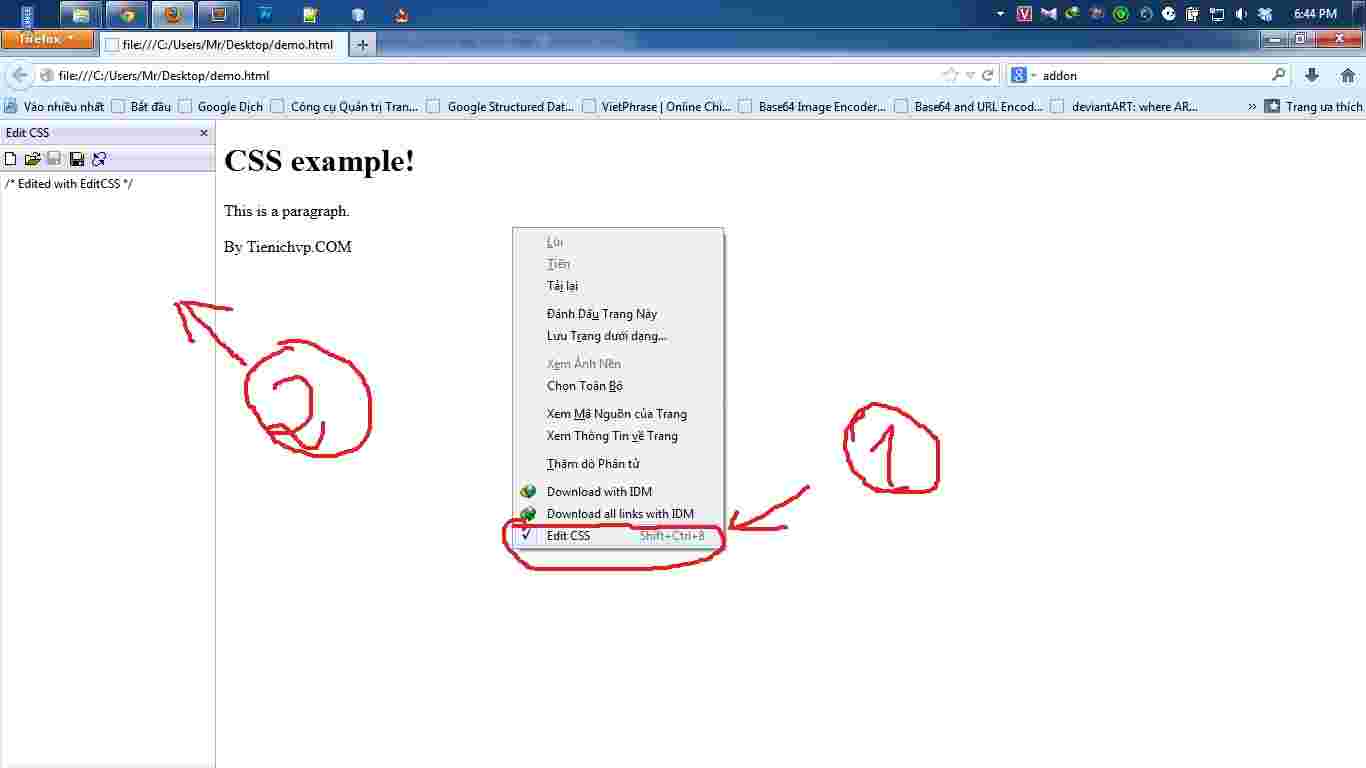
Sau đó bạn mở file này bằng trình duyệt Firefox. Bạn kích chuột phải vào trang và làm theo hình sau để có thể chỉnh sửa phong cách và bố cục cho trang này:

Khoảng trống hiện ra chính là khung để bạn soạn thảo code CSS.

