Cách Thành Phần Cơ Bản
Đừng lo lắng vì những ví dụ về các thẻ mà bạn chưa biết.
Bạn sẽ được học chúng trong những bài hướng dẫn tiếp theo.
Các đề mục trong HTML
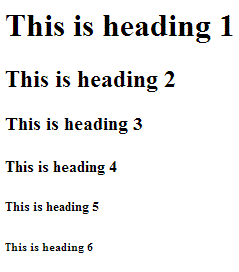
Các đề mục trong HTML được định nghĩa bởi các thẻ từ <h1> đến <h6>
Ví dụ khi bạn chạy một file html có nội dung:
<!DOCTYPE html>
<html>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>
Bạn sẽ nhận được kết quả như sau:

Các đoạn văn trong HTML
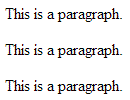
Các đoạn văn trong HTML được định nghĩa bởi thẻ <p>.
Ví dụ khi bạn chạy một file html có nội dung:
<!DOCTYPE html>
<html>
<body>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</body>
</html>
Bạn sẽ nhận được kết quả như sau:

Các liên kết trong HTML
Các liên kết trong HTML được định nghĩa bởi thẻ <a>.
Ví dụ bạn chạy đoạn code sau:
<a href="http://tienichvp.com/">Trang chủ Tienichvp</a>
Bạn sẽ nhận được kết quả như sau:
Trang chủ Tienichvp
Lưu ý: Địa chỉ liên kết được quy định trong các thuộc tính href.
(Bạn sẽ học về các thuộc tính trong những bài hướng dẫn tiếp theo.)
Các hình ảnh trong HTML
Các hình ảnh trong HTML được định nghĩa bởi thẻ <img>.
Ví dụ với đoạn code:
<img alt="Logo Tienichvp.COM" src="http://tienichvp.com/images/tienichvp.png" />
Kết quả cho:
Lưu ý: Nội dung của thuộc tính alt dùng để hiểu thị khi trình duyệt của bạn tắt chức năng tải hình ảnh.
