Giới thiệu về HTML
Một ví dụ về HTML:
<!DOCTYPE html>
<html>
<body>
<h1>Đề mục(1) đầu tiên>/h1>
<p>Đoạn văn đầu tiên.>/p>
</body>
</html>
- Thành phần DOCTYPE(2) dùng để khai báo định nghĩa loại văn bản.
- Phần văn bản nằm giữa <html> và </html> là phần nội dung của trang web.
- Phần văn bản năm giữa <body> và </body> là phần nội dung trang có thể nhìn thấy.
- Phần văn bản nằm giữa <h1> và </h1> là phần hiển thị đề mục.
- Phần văn bản nằm giữa <p> và </p> là phần hiển thị của một đoạn văn.
HTML là gì?
- HTML là một ngôn ngữ để mô tả cho trang web.
- HTML là viết tắt của Hyper Text Markup Language.
- HTML là một ngôn ngữ đánh dấu.
- Ngôn ngữ đánh dấu là một tập hợp các thẻ đánh dấu.
- Các thẻ mô tả nội dung văn bản.
- Các tài liệu HTML chứa các thẻ HTML và các văn bản đơn giản.
- Các tài liệu HTML cũng được gọi là các trang web.
Các thẻ HTML
Thẻ đánh dấu HTML thường được gọi là thẻ HTML.
- Thẻ HTML là các từ khóa (tên thẻ) được bao quanh bởi dấu ngoặc nhọn như <html>
- Thẻ HTML thông thường đi theo cặp như <b> và </b>
- Thẻ đầu tiên trong một cặp là thẻ bắt đầu, thẻ thứ hai là thẻ kết thúc
- Thẻ kết thúc được viết như thẻ bắt đầu, với một dấu gạch chéo trước tên thẻ
- Bắt đầu và thẻ kết thúc cũng được gọi là thẻ mở và thẻ đóng
<tên thẻ>nội dung</tên thẻ>
Các phần tử HTML
"Các thẻ HTML" và "Các phần tử HTML" thường được sử dụng để diễn tả những điều tương tự.
Nhưng đúng hơn, một phần tử HTML là mọi thứ giữa thẻ bắt đầu và thẻ kết thúc, bao gồm các thẻ:
Phần tử HTML:
<p>Đây là một đoạn văn.</p>
Các trình duyệt web
Mục đích của một trình duyệt web (như Google Chrome, Internet Explorer, Firefox, Safari) là để đọc các tài liệu HTML và hiển thị chúng như các trang web.
Các trình duyệt không hiển thị các thẻ HTML, nhưng sử dụng các thẻ này để xác định nội dung của các trang là HTML sẽ được hiển thị cho người sử dụng:

Cấu trúc trang HTML
Dưới đây là hình thức của một cấu trúc trang HTMl:
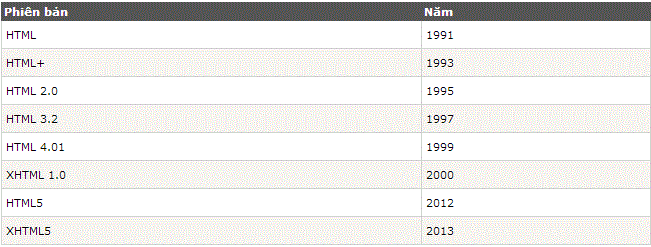
Các phiên bản của HTML
Từ những ngày đầu của trang web, đã có rất nhiều phiên bản của HTML:

Khai báo <!DOCTYPE>
Khai báo <!DOCTYPE> giúp trình duyệt hiển thị trang web một cách chính xác hơn.
Có rất nhiều tài liệu khác nhau trên trang web, và trình duyệt chỉ có thể hiển thị một trang HTML chính xác 100% nếu nó biết loại HTML và phiên bản đang sử dụng.
Các khai báo phổ biến
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(1) - "Heading" tạm dịch là "đề mục".
(2) - Khai báo này được dùng cho HTML5.
